
В современной разработке программного обеспечения выбор среды разработки – это одно из ключевых решений, которое может повлиять на эффективность труда и результативность проекта. Главное в таких инструментах – это интерфейс, функциональность, стабильность и поддержка.
Visual Studio Code и Atom – это две популярные среды разработки, которые предоставляют широкий набор функций, инструментов и плагинов для удобной работы с кодом. Каждая из них имеет свои особенности и преимущества, поэтому важно знать, что выбрать для своих потребностей.
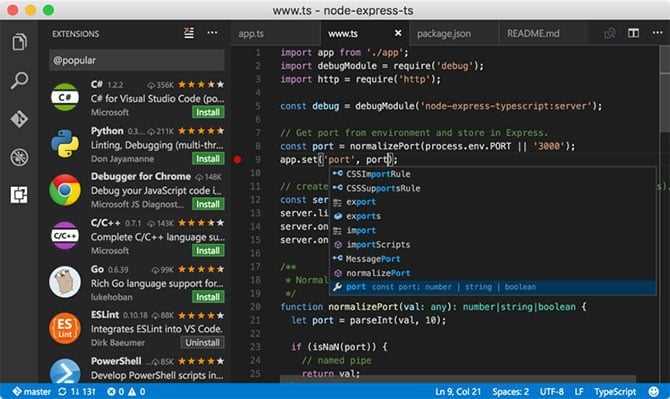
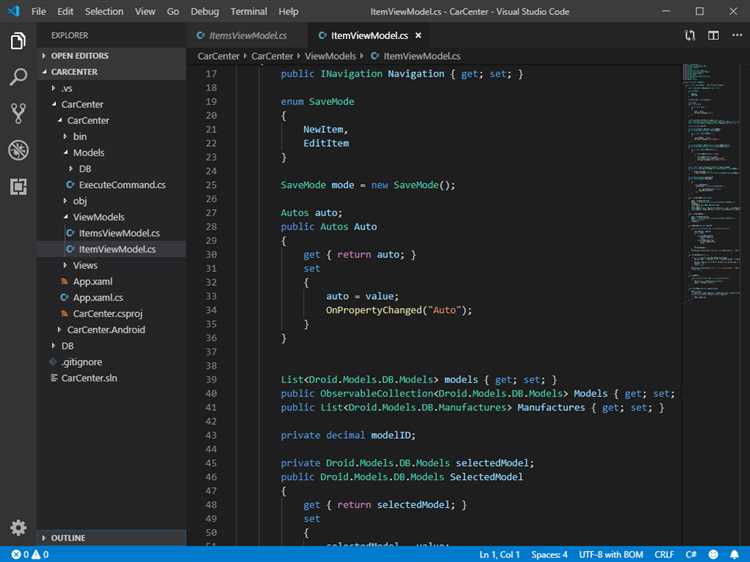
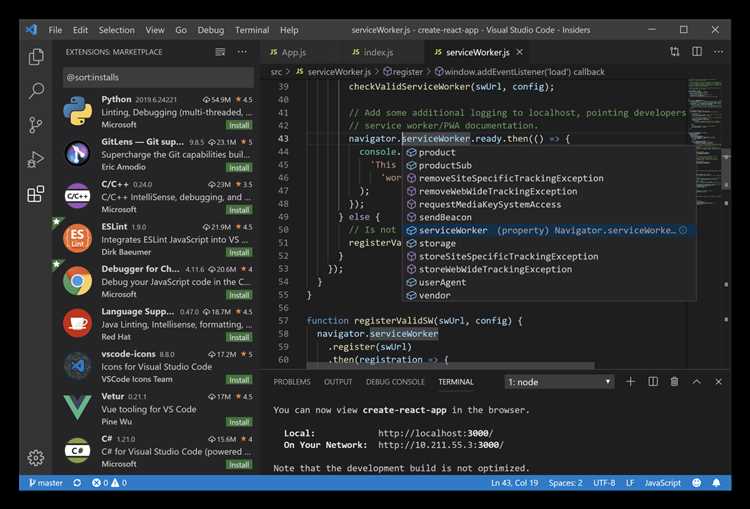
Visual Studio Code – это мощный редактор кода, разработанный Microsoft, который стал популярным среди разработчиков благодаря его производительности и широким возможностям настройки. Он поддерживает несколько языков программирования, автодополнение кода, отладку и работу с git. Благодаря его интуитивному интерфейсу и широкому сообществу пользователей, Visual Studio Code – отличный выбор для большинства программистов.
Перспективы развития редакторов кода
Современные редакторы кода, такие как Visual Studio Code и Atom, активно развиваются и стремятся предоставить программистам все необходимые инструменты для комфортной работы.
Одна из главных перспектив развития редакторов кода — это продолжающееся расширение функциональности. Разработчики постоянно добавляют новые возможности и инструменты, чтобы справиться с растущими требованиями и ожиданиями пользователей.
Важным направлением развития редакторов кода является поддержка различных языков программирования. Все больше и больше разработчиков функций, а также поддержки языков как нативных, так и через плагины к редакторам кода.
Благодаря возможности установки плагинов, редакторы кода способны адаптироваться под конкретные потребности и предпочтения программиста. Пользователи могут устанавливать плагины для работы с конкретными фреймворками или библиотеками, автоматизации задач, анализа кода и многого другого.
Другая перспектива развития редакторов кода — это улучшение производительности и оптимизация использования ресурсов. Разработчики постоянно работают над ускорением загрузки и выполнения операций, чтобы обеспечить максимально быструю и плавную работу с кодом.
Также стоит отметить, что разработчики редакторов кода активно взаимодействуют с сообществом программистов, чтобы узнать их потребности и предложения. Это позволяет создавать новые функции и улучшать существующие на основе реальных потребностей пользователей.
В целом, перспективы развития редакторов кода кажутся очень обнадеживающими. Благодаря использованию современных технологий и активной поддержке сообщества, редакторы кода будут продолжать улучшаться и предоставлять программистам все необходимые инструменты для продуктивной работы.
Наиболее популярные редакторы
На сегодняшний день существует множество редакторов кода, но не все из них пользуются такой же популярностью. Рассмотрим несколько наиболее популярных редакторов:
Visual Studio Code — один из самых популярных редакторов кода, разработанный компанией Microsoft. Он обладает мощным функционалом, интеграцией с различными языками программирования и большим количеством расширений. Visual Studio Code предоставляет удобную среду разработки, позволяющую быстро и эффективно писать код.
Atom — еще один из популярных редакторов кода, созданный командой разработчиков GitHub. Atom отличается простотой и гибкостью в настройке и расширении. Он имеет широкий выбор плагинов и тем, которые позволяют пользователю настроить редактор под свои нужды.
Оба редактора пользуются заслуженной популярностью у разработчиков различного уровня. Выбор между Visual Studio Code и Atom зависит от ваших индивидуальных предпочтений и потребностей. Они оба обеспечивают удобную и продуктивную среду разработки, а конечный выбор будет варьироваться в зависимости от вашего опыта, языков программирования, проектов и других факторов.
Visual Studio Code
У VS Code много преимуществ. Он обладает быстрым запуском и легкостью использования, благодаря чему быстро стал популярным среди разработчиков. Он поддерживает большое количество языков программирования и позволяет легко настроить рабочую среду под свои потребности. Его расширяемость является одним из сильных его сторон — с помощью плагинов можно добавлять и настраивать функциональность.
Одной из главных особенностей VS Code является его интеграция с системами контроля версий, такими как Git. Разработчикам доступны инструменты для совместной работы над проектами и управления версиями кода. Также, VS Code предоставляет мощные инструменты для отладки кода и автозаполнения кода, что помогает ускорить процесс разработки.
VS Code предлагает удобный пользовательский интерфейс с множеством функций, которые помогают улучшить опыт работы с кодом. Встроенные функции проверки синтаксиса и подсветка синтаксиса делают его более удобным при написании кода. Поддержка сворачивания блоков кода и быстрого доступа к функциям и переменным упрощает навигацию в больших проектах.
Когда дело доходит до выбора между VS Code и Atom, многие разработчики выбирают VS Code из-за его простоты использования, большого количества интегрированных инструментов и мощной поддержки сообщества разработчиков.
Однако, сравнение VS Code и Atom может быть субъективным, потому что каждый разработчик предпочитает разные инструменты и готовность интеграции с другими системами.
Вы должны попробовать оба редактора и найти тот, который лучше всего соответствует вашим потребностям и предпочтениям. Конечный выбор будет зависеть от ваших индивидуальных требований и предпочтений. Важно выбрать тот редактор, с которым вы комфортно работаете и который помогает вам достичь желаемых результатов в разработке программного обеспечения.
Atom
Одной из основных особенностей Atom является его гибкость и расширяемость. Редактор поставляется с множеством плагинов и тем, которые позволяют пользователю настроить среду разработки под свои потребности. Кроме того, Atom имеет встроенную поддержку Git, что делает его отличным инструментом для работы с версионными системами.
Atom также предлагает удобный интерфейс, который обеспечивает комфортную работу с кодом. Он имеет интуитивно понятный интерфейс пользователя и высокую скорость работы. Также в редакторе есть поддержка авто-завершения и подсветка синтаксиса для большинства популярных языков программирования.
| Преимущества Atom | Недостатки Atom |
|---|---|
| — Бесплатный и с открытым исходным кодом | — Может быть медленным при работе с большими проектами |
| — Гибкая и настраиваемая среда разработки | — Некоторые функции могут быть сложными для новичков |
| — Встроенная поддержка Git | — Большое количество доступных плагинов может быть огромным и запутанным для некоторых пользователей |
| — Удобный интерфейс и быстрая работа | |
| — Поддержка авто-завершения и подсветки синтаксиса |
В целом, Atom является отличным выбором для разработчиков, которым требуются мощные функции и возможности настройки. Однако, если вам важна скорость работы, особенно с большими проектами, или если вы новичок в программировании, то, возможно, стоит рассмотреть альтернативные варианты.
Сравнение Visual Studio Code и Atom
Visual Studio Code, разработанный компанией Microsoft, является более новым редактором и быстро набирает популярность среди разработчиков. Он предлагает множество расширений, интеграцию с различными инструментами и поддержку множества языков программирования. Visual Studio Code также обладает мощным редактором кода и отлично подходит для работы с большими проектами.
Atom, разработанный компанией GitHub, также предлагает множество функций и расширений для разработки программного обеспечения. Он имеет удобный пользовательский интерфейс и широкие возможности настройки под нужды разработчика. Atom также легко расширяется с помощью плагинов и может быть настроен для работы с различными языками программирования.
Одно из главных различий между Visual Studio Code и Atom заключается в производительности. Visual Studio Code обычно работает быстрее, особенно при работе с большими проектами. Он также имеет удобный интерфейс, который легко настраивается под индивидуальные предпочтения разработчика.
Atom, с другой стороны, может быть более медленным при работе с большими проектами. Он также требует больше ресурсов, что может быть проблемой для менее мощных компьютеров. Однако, благодаря своей гибкости и возможности настройки, Atom может быть идеальным выбором для разработчиков, которым требуется большая гибкость при работе с кодом.
В целом, выбор между Visual Studio Code и Atom зависит от индивидуальных предпочтений разработчика и требований проекта. Visual Studio Code обычно предпочтительнее при работе с большими проектами и требовательных задачах разработки программного обеспечения. Atom, с другой стороны, может быть идеальным выбором для разработчиков, которым нужна большая гибкость и настраиваемость.
Интерфейс и удобство использования
Visual Studio Code имеет более современный и минималистичный интерфейс, что делает его более привлекательным для многих разработчиков. Он обладает хорошим набором функциональных элементов, таких как боковая панель с файловым обозревателем, встроенным терминалом и панелью поиска. Вся эта функциональность может быть настраиваема в соответствии с потребностями пользователя.
Atom, с другой стороны, имеет более насыщенный интерфейс с большим количеством настраиваемых плагинов. Он также обладает богатой темой, которая позволяет пользователю настроить внешний вид редактора по своему вкусу. Несмотря на это, из-за большого количества плагинов и настроек, Atom может быть более сложным в использовании для новичков.
Оба редактора обладают удобством использования, предлагая пользователю быстрый доступ к основным функциям и горячим клавишам. Также, варианты автодополнения и подсветки синтаксиса значительно облегчают работу с кодом.
Наличие панелей инструментов

Visual Studio Code имеет встроенные панели инструментов, которые могут быть легко настроены и перестроены в соответствии с потребностями разработчика. Некоторые из доступных панелей включают в себя «Поиск», «Заметки», «Расширения» и другие. Кроме того, Visual Studio Code позволяет добавлять сторонние панели инструментов, которые могут быть полезны для конкретных языков программирования или рабочего процесса разработчика.
С другой стороны, Atom предоставляет более простой и легковесный подход к панелям инструментов. Редактор предлагает базовые панели инструментов, такие как «Открытые файлы», «Исходный код» и «Поиск», которые могут быть настроены в соответствии с предпочтениями пользователя. Однако Atom не поддерживает сторонние панели инструментов, и добавление новых иконок и функциональности может быть ограничено в сравнении с Visual Studio Code.
Итак, оба редактора предлагают настраиваемые панели инструментов, но Visual Studio Code предоставляет более широкие возможности для дополнительных настроек и расширений. Если вы ищете больше гибкости и возможностей для настройки панелей инструментов, то Visual Studio Code может быть более подходящим выбором.
Настраиваемость и расширяемость
В Visual Studio Code вы можете настроить почти каждый аспект своей рабочей среды, начиная от внешнего вида и цветовой схемы, заканчивая настройками отображения и поведения редактора. Более того, с помощью расширений вы можете добавить дополнительные функции и возможности, сделав рабочий процесс более удобным и эффективным.
Atom также предлагает высокий уровень настраиваемости, позволяя пользователю изменять внешний вид интерфейса, шрифты, цветовую схему, а также настраивать клавиатурные сокращения. Кроме того, существует широкий выбор расширений, которые позволяют добавить новые функции и инструменты, удовлетворяющие вашим потребностям в разработке.
Обе среды имеют активные сообщества пользователей и разработчиков, которые создают и поддерживают расширения. Это значит, что вы можете быть уверены в том, что найдете множество полезных расширений и настроек для своей работы.
В целом, как Visual Studio Code, так и Atom обладают высоким уровнем настраиваемости и расширяемости. Однако в каждой из них есть свои особенности и нюансы. При выборе между ними стоит принять во внимание ваши предпочтения и потребности в разработке, а также изучить доступные расширения и возможности для настройки. Это поможет вам сделать правильный выбор и создать комфортную среду для работы.
Функциональные возможности

Visual Studio Code и Atom оба предоставляют широкий набор функциональных возможностей для разработки программного обеспечения. Некоторые из них включают:
- Расширяемость: обе среды разработки поддерживают расширения, которые позволяют пользователям настраивать и дополнять функциональность редактора под свои потребности. Это позволяет разработчикам создавать собственные плагины и расширения, а также использовать уже существующие.
- Интеграция с системой контроля версий: обе программы имеют интеграцию с популярными системами контроля версий, такими как Git. Это позволяет легко отслеживать изменения в коде и работать с ветками и репозиториями.
- Автоматическое заполнение кода: обе среды предлагают функцию автозаполнения кода, которая показывает подсказки и предлагает варианты завершения кода во время набора.
- Отладчик: обе программы имеют встроенные отладчики, которые позволяют проверять код на наличие ошибок и находить и исправлять их.
- Инструменты для рефакторинга кода: обе программы предоставляют набор инструментов для рефакторинга кода, таких как переименование переменных, извлечение методов и т. д.
- Поддержка различных языков программирования: обе среды поддерживают множество языков программирования и предоставляют средства для работы с ними.
- Скорость и производительность: обе программы изначально были разработаны с учетом производительности, обеспечивая быструю работу и минимальное потребление ресурсов.
Оба редактора имеют свои уникальные возможности и функции, но в целом они обеспечивают практически одинаковые возможности для разработчиков программного обеспечения. Выбор между Visual Studio Code и Atom зависит от предпочтений и потребностей каждого отдельного разработчика.
