
Google AMP (Accelerated Mobile Pages) – это открытый стандарт разработки и отображения страниц для мобильных устройств, который позволяет загружать контент быстрее и обеспечивает более удобное использование веб-ресурсов на мобильных устройствах. Однако иногда бывает необходимость отключить AMP для отдельных страниц WordPress. Например, AMP может исказить внешний вид страницы или привести к потере некоторых функций. В данном кратком руководстве мы рассмотрим несколько шагов, которые позволят вам отключить AMP для выбранных страниц WordPress.
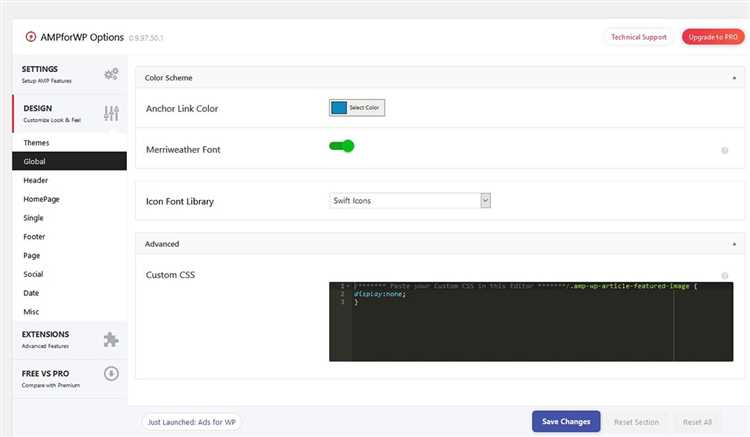
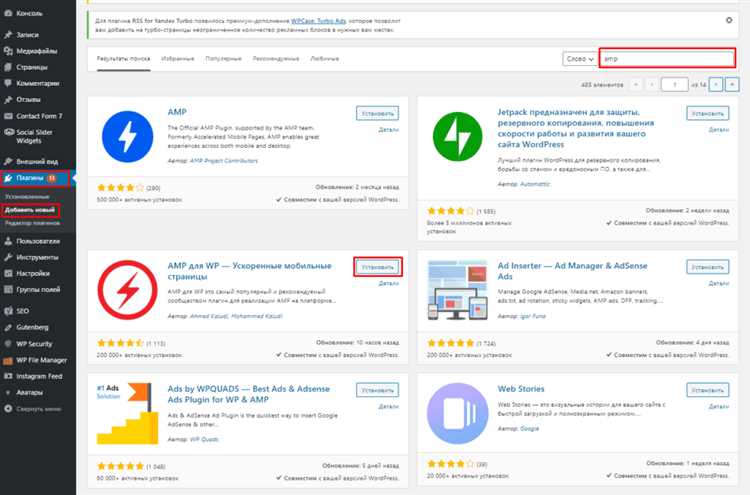
1. Первым шагом является установка и активация плагина «AMP for WP». Этот плагин обеспечивает интеграцию AMP с вашим сайтом WordPress и предлагает широкий спектр настроек для управления отображением AMP-страниц.
2. После активации плагина «AMP for WP» вы можете зайти в административную панель своего сайта WordPress и выбрать страницу, для которой вы хотите отключить AMP. Зайдите в редактор страниц WordPress и найдите блок «AMP». В этом блоке вы увидите опцию «Disable AMP on this page». Отметьте эту опцию, чтобы отключить AMP для выбранной страницы.
3. После отметки опции «Disable AMP on this page» сохраните изменения и обновите страницу. Теперь AMP будет отключен для выбранной страницы, и она будет отображаться в обычном режиме без использования стандарта AMP.
Если у вас возникли трудности или вопросы при отключении AMP для страниц WordPress, рекомендуется обратиться за помощью к разработчикам плагина «AMP for WP» или обратиться к сообществу WordPress для получения дополнительной поддержки и руководства.
- Изучите основы отключения AMP для страниц WordPress и узнайте, как это может помочь вам в улучшении производительности вашего сайта.
- Шаг 1: Понимание AMP
- Узнайте, что такое AMP (Accelerated Mobile Pages) и как он влияет на WordPress.
- Преимущества использования AMP
- Познакомьтесь с преимуществами AMP и узнайте, как они могут улучшить пользовательский опыт.
- Ограничения AMP
- Изучите ограничения AMP и как они могут ограничить функциональность вашего сайта.
- Шаг 2: Отключение AMP для страниц WordPress
Изучите основы отключения AMP для страниц WordPress и узнайте, как это может помочь вам в улучшении производительности вашего сайта.
AMP (Accelerated Mobile Pages) представляет собой фреймворк, разработанный Google, который ускоряет загрузку веб-страниц на мобильных устройствах. Однако, не всегда использование AMP полезно для всех владельцев сайтов. В некоторых случаях, вы можете захотеть отключить AMP для страниц WordPress. В этом случае статья предоставит вам основные инструкции по отключению AMP и объяснит, как это может помочь вам улучшить производительность вашего сайта.
Прежде чем отключать AMP, вы должны понять, что AMP предназначен для оптимизации сайтов для мобильных устройств. Он использует упрощенные HTML-теги и ограничивает некоторые функциональности, чтобы ускорить загрузку страниц. Если ваш сайт преимущественно используется на мобильных устройствах и у вас нет проблем с производительностью, то может быть лучше оставить AMP включенным.
Однако, если вы заметили снижение производительности или возникли конфликты с плагинами или темами WordPress, отключение AMP может быть разумным решением. Помимо того, отключение AMP может дать вам больше свободы в настройке внешнего вида и функциональности вашего сайта.
Для отключения AMP для страниц WordPress вы можете воспользоваться плагином Disable AMP. Данный плагин позволяет вам отключить AMP для определенных типов контента, таких как статьи, страницы, архивы и т.д. Просто установите и активируйте плагин, затем перейдите в раздел «Settings» и выберите контент, для которого вы хотите отключить AMP. После сохранения изменений, AMP будет отключен для выбранных типов контента.
Отключение AMP может помочь улучшить производительность вашего сайта, особенно если у вас возникают проблемы с загрузкой страниц или конфликтами с другими плагинами или темами. Однако, не забывайте, что AMP полезен для оптимизации сайта для мобильных устройств, поэтому перед отключением тщательно оцените возможные негативные последствия.
Шаг 1: Понимание AMP
Перед тем, как отключить AMP для страниц WordPress, важно понять, что такое AMP (Accelerated Mobile Pages).
AMP — это открытая инициатива, разработанная Google, которая стремится ускорить загрузку веб-страниц на мобильных устройствах. Страницы AMP имеют упрощенную структуру и используют специальный набор HTML, CSS и JavaScript.
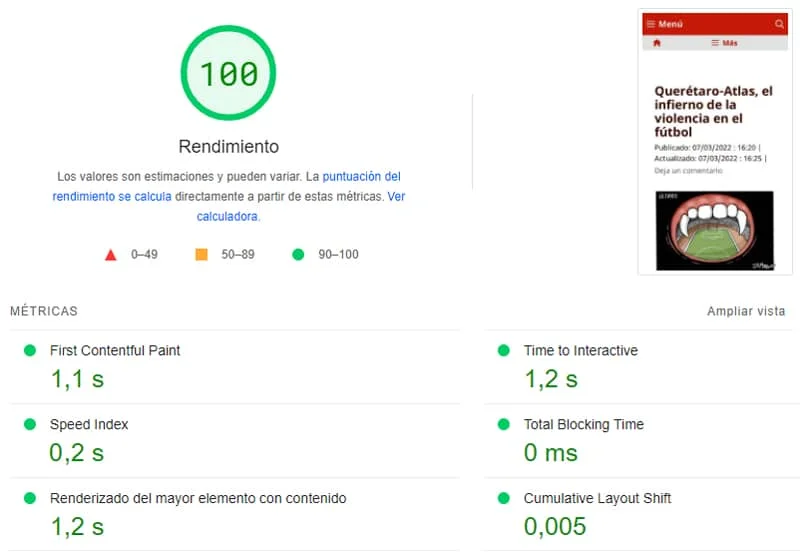
В основном, AMP дает возможность создавать мобильные страницы, которые загружаются практически мгновенно, что особенно важно для пользователей мобильных устройств, у которых интернет-соединение может быть медленным или нестабильным.
По умолчанию, в WordPress AMP включен и используется для отображения некоторых страниц. Однако, если вы хотите отключить AMP, есть несколько способов это сделать.
Узнайте, что такое AMP (Accelerated Mobile Pages) и как он влияет на WordPress.
AMP влияет на WordPress, предлагая специальные инструменты и плагины для создания и оптимизации AMP страниц. Он позволяет веб-разработчикам и издателям создавать мобильные страницы, которые загружаются значительно быстрее, что улучшает пользовательский опыт и увеличивает скорость выполнения операций на веб-сайте.
AMP также способствует улучшению SEO, поскольку Google признает быстрые загрузки и адаптированные для мобильных устройств страницы. Оптимизация AMP также может увеличить вероятность того, что пользователи будут оставаться на вашем сайте и взаимодействовать с контентом дольше.
Если вы используете WordPress и хотите включить AMP на своем веб-сайте, вам понадобится установить соответствующий плагин. Этот плагин автоматически создает AMP-версии ваших страниц, что позволяет пользователям получать быстрый и удобный доступ к вашему контенту на мобильных устройствах.
Преимущества использования AMP

- Улучшение скорости загрузки: AMP страницы загружаются почти мгновенно, что значительно улучшает пользовательский опыт. Это особенно важно для мобильных устройств, где временная пропускная способность и скорость интернет-соединения могут быть ограничены.
- Улучшение показателей привлекательности: Быстрые страницы AMP могут привлечь больше посетителей и увеличить уровень удержания. Пользователи часто покидают веб-страницы, которые долго загружаются, поэтому AMP может помочь удерживать аудиторию и повысить конверсию.
- Повышение видимости в поисковых результатах: Google придает большое значение оптимизации веб-страниц для мобильных устройств, и AMP является одним из факторов ранжирования. Поэтому использование AMP может значительно повысить видимость и поисковую выдачу вашего сайта.
- Больше возможностей монетизации: AMP может улучшить рекламную производительность, благодаря быстрой загрузке и потенциально более высокому уровню вовлеченности пользователей. Это может привести к большему количеству кликов, большему доходу от рекламы и большему конвертированию посетителей в покупателей.
- Улучшение SEO: Оптимизированные AMP страницы могут улучшить показатели SEO, поскольку они обычно состоят только из основного контента и имеют более высокую релевантность для поисковых запросов.
В целом, использование AMP может существенно улучшить производительность и опыт пользователей на мобильных устройствах, а также повысить видимость сайта и возможности монетизации. Однако, перед внедрением AMP на своем сайте, стоит внимательно оценить преимущества и потенциальные ограничения и подходящею стратегию внедрения.
Познакомьтесь с преимуществами AMP и узнайте, как они могут улучшить пользовательский опыт.

Преимущества AMP являются определенной отраслевой стандартной, особенно для издателей новостей и контент-сайтов, которые часто сосредотачиваются на мобильной аудитории. Некоторые из основных преимуществ, которые AMP может предложить, включают следующее:
- Быстрая загрузка страницы: AMP позволяет значительно ускорить время загрузки страницы на мобильных устройствах. Это особенно важно, так как медленная загрузка может отпугнуть пользователей и ухудшить их общий опыт.
- Лучшая видимость в поисковых результатах: Google и другие поисковые системы активно поддерживают и продвигают AMP, что может повысить видимость ваших страниц в поисковых результатах. Страницы AMP также могут быть выделены символом молнии, что помогает привлечь больше внимания и увеличить клики.
- Улучшенный пользовательский опыт: Быстрое время загрузки и простой дизайн, характерный для страниц AMP, способствуют улучшению пользовательского опыта. Пользователи будут более склонны оставаться на вашем сайте, читать контент и взаимодействовать с ним.
- Снижение уровня отказов: Благодаря быстрой загрузке и улучшенному пользовательскому опыту страницы AMP могут снизить уровень отказов, т.е. пользователи будут меньше покидать сайт после просмотра только одной страницы. Это имеет значение для увеличения сеансов и повышения вероятности, что пользователи совершат целевые действия на вашем сайте.
Внедрение AMP на ваш сайт может быть полезным, если ваша основная цель — предоставить лучший пользовательский опыт и повысить эффективность ваших веб-страниц на мобильных устройствах. Однако, прежде чем внедрять AMP, важно внимательно оценить его потенциалные плюсы и минусы, а также принять решение, которое наилучшим образом соответствует вашим целям и требованиям.
Ограничения AMP
AMP позволяет создавать быстрые и оптимизированные страницы, но имеет несколько ограничений:
- Ограниченный набор HTML и CSS: AMP ограничивает использование некоторых HTML и CSS свойств, чтобы обеспечить более быструю загрузку страниц.
- Запрещено использование JavaScript: AMP не позволяет использовать JavaScript для предотвращения обработки скриптами, которые могут замедлить загрузку и отображение страницы.
- Ограниченное количество стилей: AMP ограничивает количество CSS стилей, которые можно использовать на странице, чтобы гарантировать быстрое отображение.
- Ограниченная функциональность форм: AMP ограничивает функциональность форм, такую как отправка данных или использование сторонних библиотек JavaScript.
- Ограниченные сторонние скрипты: AMP разрешает только определенные сторонние скрипты, которые могут быть загружены на страницу. Все скрипты проходят проверку на безопасность и выполнение.
- Ограниченные размеры изображений: AMP ограничивает размеры изображений, чтобы предотвратить длительное время загрузки страницы.
Хотя AMP обеспечивает оптимизацию для быстрой загрузки страниц, эти ограничения ограничивают функциональность и дизайн страниц. При использовании AMP важно учитывать эти ограничения и внести соответствующие изменения в свои страницы.
Изучите ограничения AMP и как они могут ограничить функциональность вашего сайта.
Однако, несмотря на все преимущества, AMP также имеет свои ограничения, которые могут ограничить функциональность вашего сайта:
| Ограничение | Описание |
|---|---|
| Ограничения CSS | AMP требует использования ограниченного набора стилей CSS. Это означает, что вы не сможете использовать некоторые функции CSS, такие как пользовательские шрифты или анимации. |
| Ограничения JavaScript | AMP ограничивает использование JavaScript, чтобы избежать задержек при загрузке страницы. Это означает, что некоторые интерактивные функции вашего сайта могут быть ограничены или недоступны на AMP-страницах. |
| Ограничения форматирования | AMP предлагает ограниченный набор HTML-тегов для форматирования содержимого. Некоторые теги и атрибуты HTML могут быть ограничены или не поддерживаться в AMP. |
| Ограничения внешних ресурсов | AMP ограничивает использование внешних ресурсов, таких как сторонние скрипты или стили. Это сделано для обеспечения безопасности и оптимизации загрузки страницы, но может быть ограничивающим для некоторых функций вашего сайта. |
Если ваш сайт полностью зависит от сложной функциональности, которая не совместима с ограничениями AMP, то может быть лучше отключить AMP для своих страниц. Это позволит вам сохранить полную функциональность вашего сайта, но потерять некоторые преимущества, связанные с быстрой загрузкой страниц.
В целом, прежде чем принять решение использовать или отключить AMP, важно хорошо изучить его ограничения и сравнить их с потребностями вашего сайта.
Шаг 2: Отключение AMP для страниц WordPress
Отключение AMP для страниц WordPress может понадобиться, если вы не хотите использовать эту функцию или хотите использовать альтернативные методы оптимизации своего сайта.
Для отключения AMP в WordPress вам понадобится следующие действия:
1. Зайдите в административную панель своего сайта WordPress.
2. Найдите пункт «Настройки» в меню слева и выберите «AMP» из списка доступных опций.
3. Вам понадобится удалить все содержимое поля «Пользовательский код AMP» или просто снять флажок с пункта «Включить собственный код».
4. Нажмите кнопку «Сохранить изменения», чтобы применить новые настройки.
После выполнения этих действий AMP будет полностью отключен для всех страниц вашего сайта WordPress.
Теперь вы можете продолжить оптимизацию своего сайта с использованием других методов или плагинов.
